LÀM THẾ NÀO ĐỂ CÓ LAYOUT ĐẸP TRONG THIẾT KẾ?
- Trang chủ
- Kiến thức hay
- LÀM THẾ NÀO ĐỂ CÓ LAYOUT ĐẸP TRONG THIẾT KẾ?
LÀM THẾ NÀO ĐỂ CÓ LAYOUT ĐẸP TRONG THIẾT KẾ?
10/19/2019 20:58:00 / Đăng bởi Trần Thanh / (0) Bình luận
Một thiết kế đẹp không chỉ về mặt ý tưởng, màu sắc. Mà còn là cách trình bày nội dung. Khi thiết kế bất kì thứ gì, chúng ta đều cần trình bày trên một layout có tính hệ thống. Chẳng hạn như thiết kế tạp chí, sách,.. đều cần một layout có tính hệ thống, linh hoạt đồng điệu nhưng không nhàm chán. Tính hệ thống sẽ chi phối đến chất lượng của sản phẩm cùa đánh giá được trình độ của người thiết kế. Để xây dựng được hệ thống layout cho một cuốn tạp chí hay một nội dung sách mà cách sắp xếp, đặt để nội dung của chúng có tính nhịp điệu, có tính linh hoạt cách xếp khác nhau nhưng vẫn nằm trong một tổng thể. Điều này ta có thể thấy dễ dàng khi quan sát kĩ một cuốn tạp chí nổi tiếng. Nghe yêu cầu có vẻ như khá khó. Vậy làm thế nào để xây dựng layout vừa đồng bộ hóa hệ thống, lại vừa linh hoạt trong cách săp xếp? Hãy cùng ĐỒ HỌA 3DKID điểm qua nhưng mốc quan trọng để có layout đẹp và bắt mắt nhé!
1. Tỉ lệ vàng – Golden Ratio
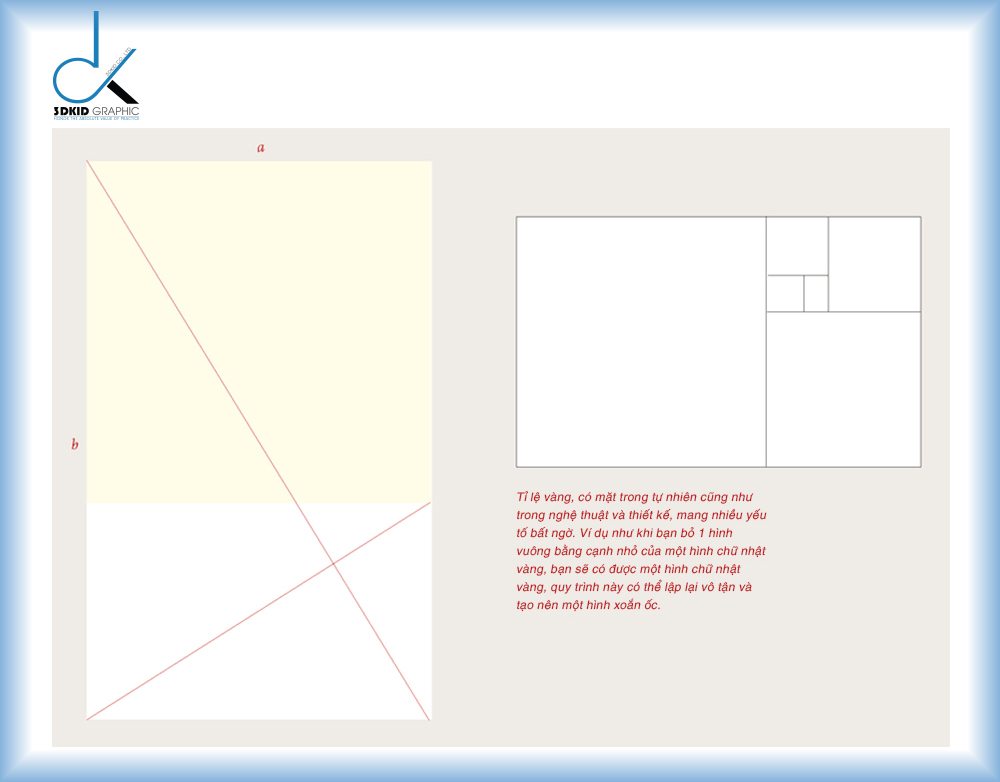
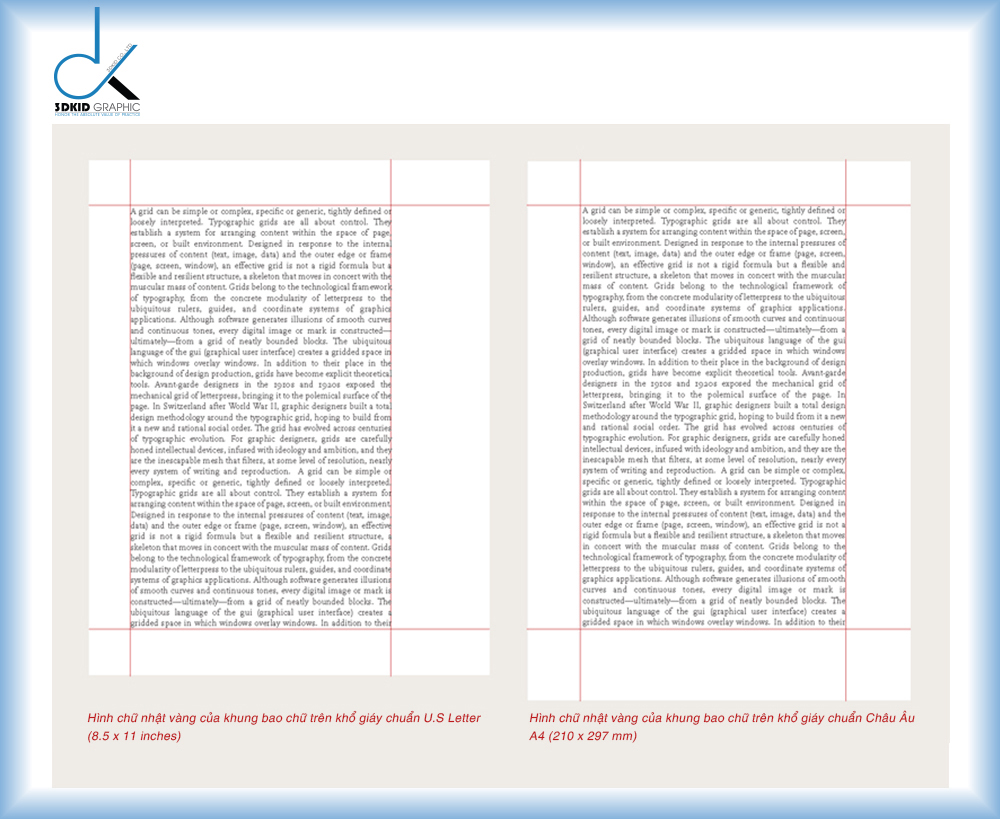
Không có quyển sách về Typography nào hoàn thiện nếu thiếu đi Tỉ lệ vàng, một tỉ lệ được sử dụng trong nghệ thuật phương Tây và kiến trúc từ hơn hai ngàn năm trước. Phương trình tỉ lệ vàng được viết dưới dạng a:b = b:(a+b). Tức là tỉ lệ giữa số nhỏ hơn và số lớn hơn sẽ bằng với tỉ lệ giữa số lớn hơn với tổng hai số. Chúng ta không cần bận tâm, vì đã có người tính sẵn ra tỉ lệ vàng là 1:1.618. Đó là con số quy tắc được áp dung.
Một số nhà thiết kế mê mệt tỉ lệ vàng và sử dụng nó để tạo lưới và định dạng trang, toàn bộ những quyển sách được bố cục trên nền tảng này. Một số khác tin rằng tỉ lệ vàng không còn giá trị nền tảng để quyết định kích thước và bố cục hơn là những phương pháp khác, ví dụ như dựa trên kích thước chuẩn của giấy công nghiệp, hoặc chia theo tỉ lệ 1/2 hoặc thành những hình vuông, hoặc đơn giản là lấy kích thước chẵn của trang và chia nó ra một cách hợp lý.


Tỉ lệ vàng cho hệ thống thiết kế
2. Lưới Cột Đơn – Single-Column Grid
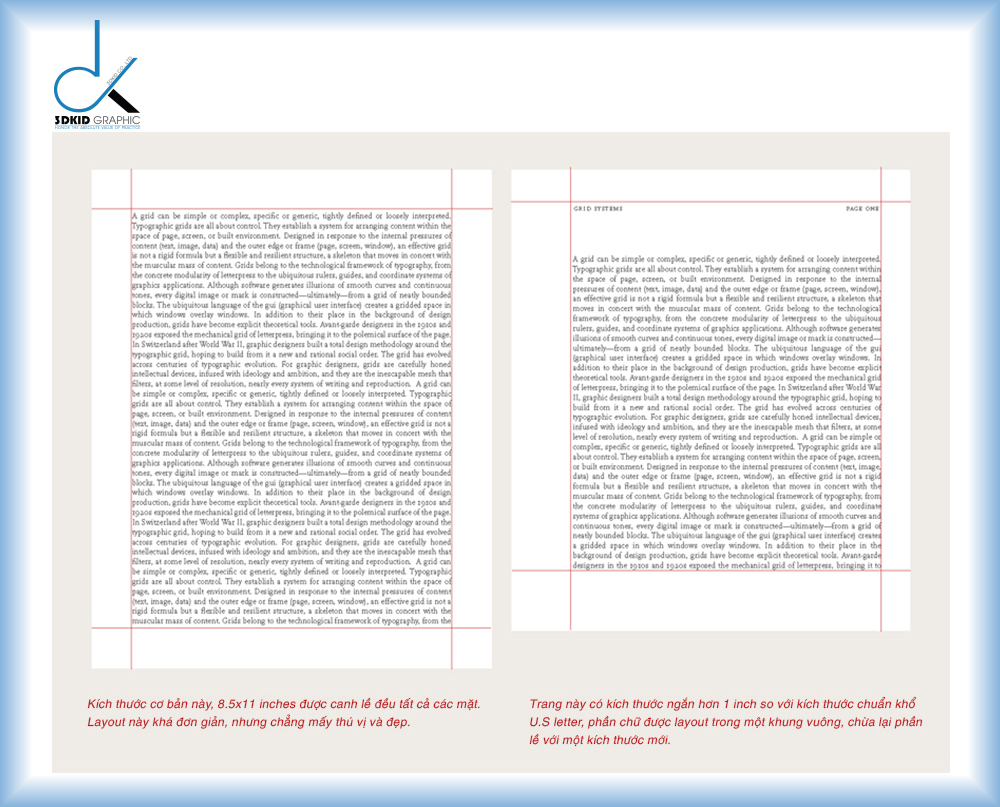
Bất cứ khi nào bạn mở một file tài liệu trên một chương trình layout, một trong những việc đầu tiên phải làm là tạo một hệ thống lưới. Lưới đơn giản nhất là hệ lưới 1 cột với toàn bộ chữ được bao bởi các lề. Bằng việc yêu cầu kích thước chừa lề, phần mềm layout khuyến khích bạn thiết kế trang từ ngoài vào trong. Một cách thay thế, bạn có thể thiết kế trang theo hướng từ trong ra ngoài. Tức là xác định lề của bạn là 0 rồi định vị các đường guidelines và khung chữ trên một trang trống. Điều này cho phép bạn trải nghiệm nhiều hơn việc tạo cam kế ngay từ đầu. Sau khi hài lòng với layout mình tạo ra, bạn có thể lưu lại các đường guidelines này vào Master page (trang mang định dạng chuẩn áp dụng cho toàn bộ tập tin).
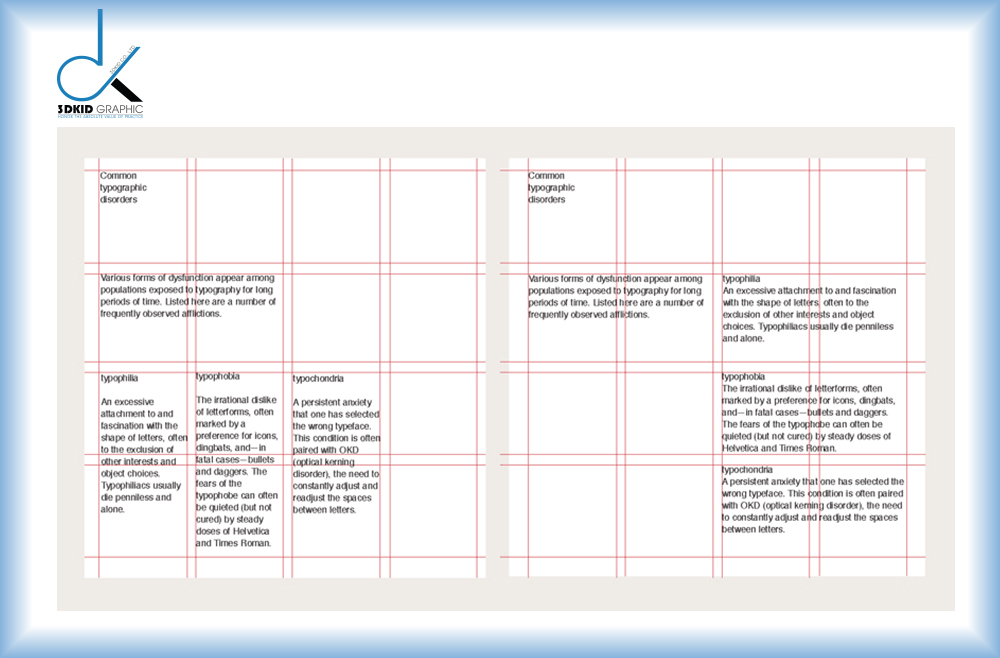
3. Thiết kế trên trang đôi – Design in Spread

Layout cho trang đôi nhiều nội dung
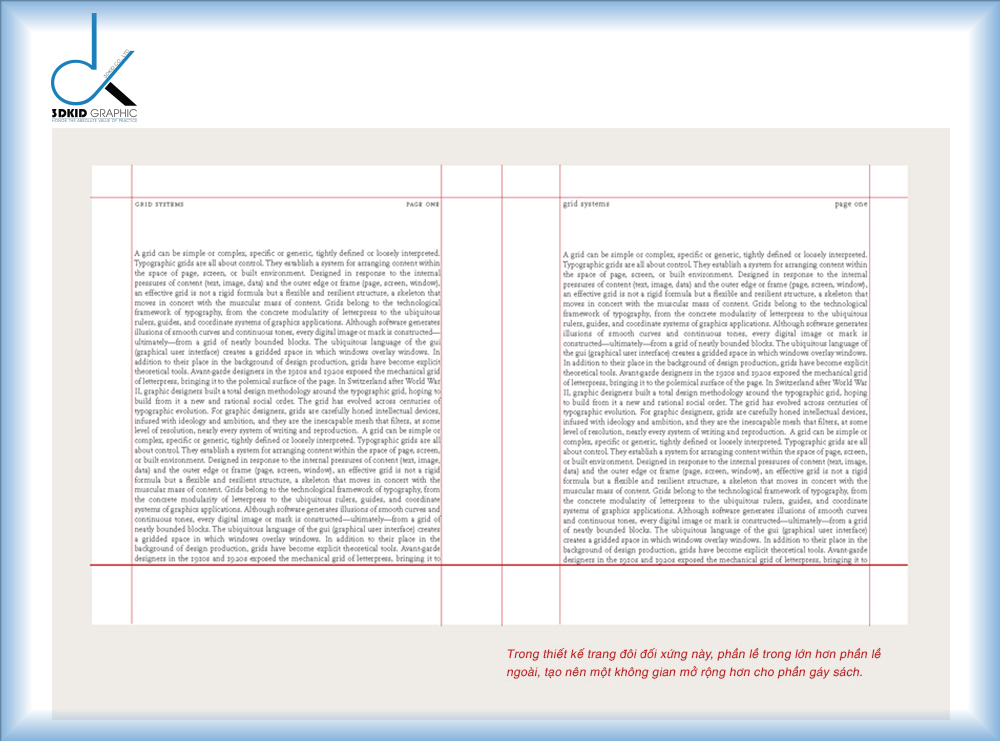
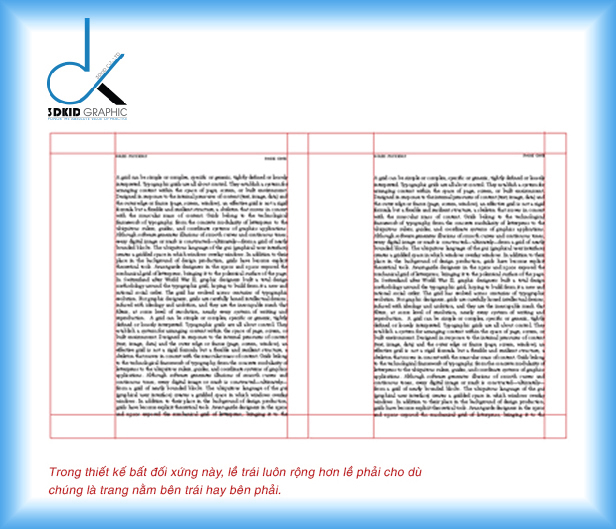
Sách và tạp chí thường được thiết kế theo trang đôi. Một trang đôi, thay vì là một trang đơn, là một đơn vị của thiết kế. Lề trái và phải trở thành lề trong và lề ngoài. Phần mềm thiết kế layout sẽ đồng nhất lề trong sẽ giống nhau cho cả hai trang bên trái và bên phải, tạo ra một sự hài hòa, đối xứng cho trên một mặt giấy. Bạn hoàn toàn tự do, dĩ nhiên, chơi theo luật của bạn và tạo nên một thiết kế trang bất đối xứng.

Layout đối xứng

Layout bất đối xứng
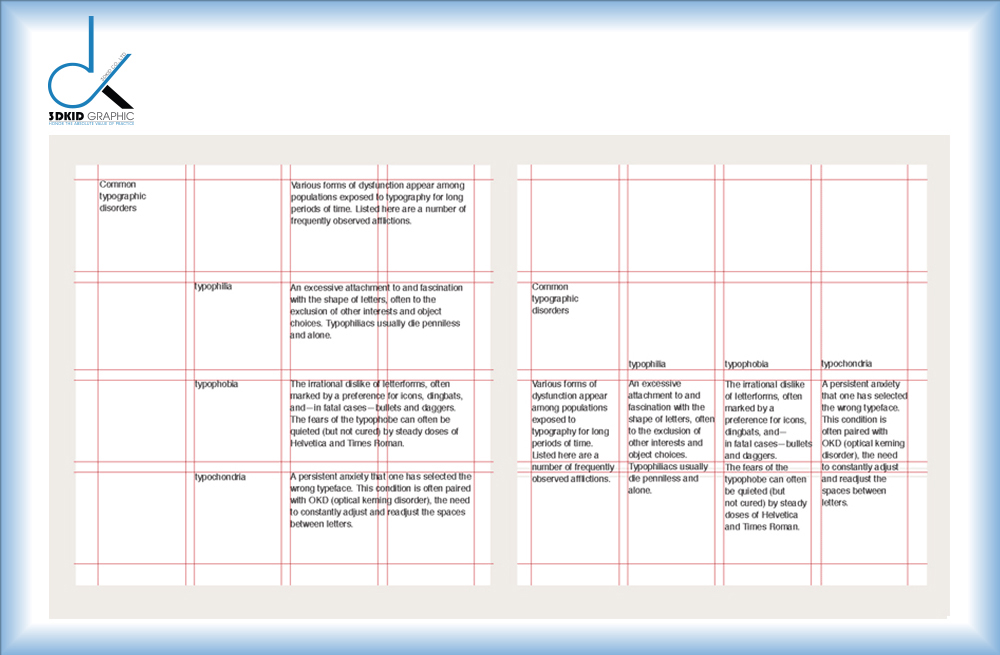
4. Lưới nhiều cột – Multicolumn Grid
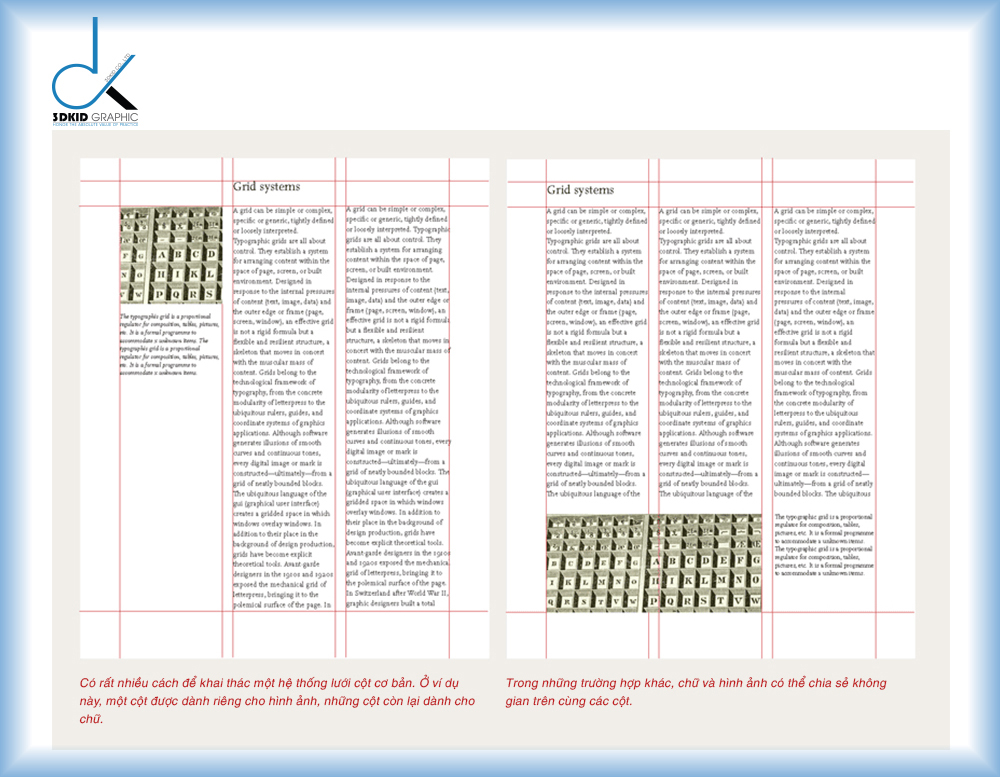
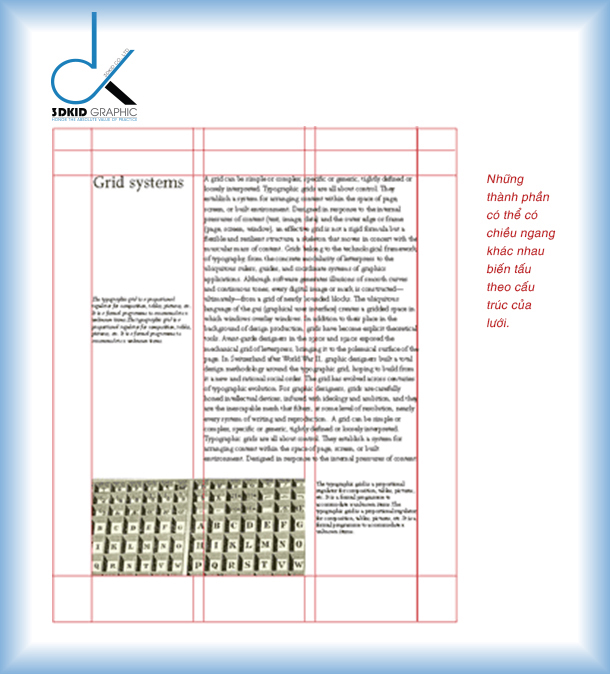
Trong khi hệ thống lưới một cột hoạt động tốt với những tài liệu đơn giản, hệ thống lưới nhiều cột cung cấp một định dạng linh động cho những ấn bản cần sự đan xen giữ chữ và các minh họa. Càng nhiều cột bạn tạo ra, thì hệ thống lưới của bạn càng trở nên linh động. Bạn có thể sử dụng hệ thống lưới để tạo nên cấu trúc của ấn bản bằng cách cố định những không gian cho những loại nội dung khác nhau. Một phần chữ hoặc hình ảnh có thể nằm trên 1 cột hoặc có thể mở rộng ra nhiều cột. Và không nhất thiết tất cả không gian đều cần phải lấp đầy.


Hệ thống lưới nhiều cột
5. Đường treo – Hang Line
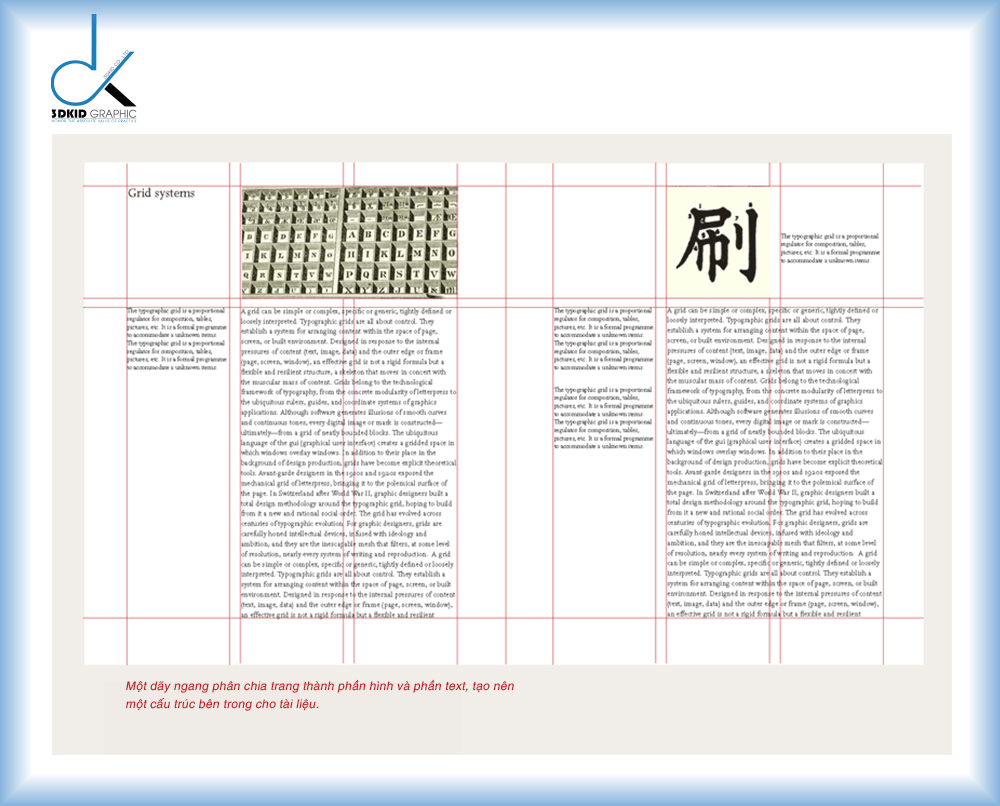
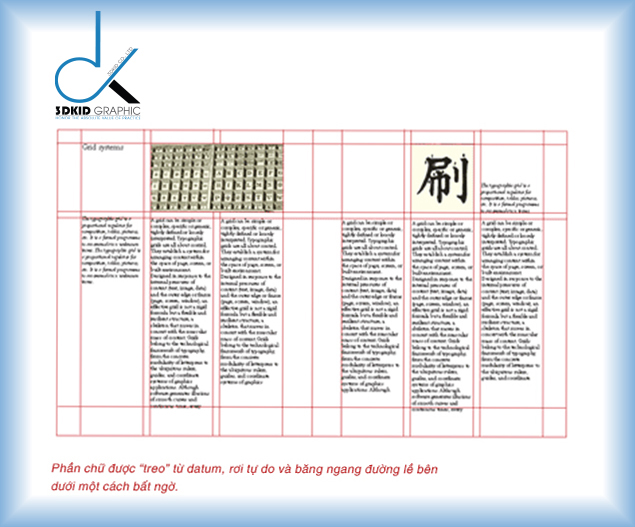
Bổ sung cho không gian dọc cho hệ thống lưới, bạn có thể chia trang theo chiều ngang. Ví dụ, một không gian ngang phía trên có thể được dành riêng cho hình ảnh và chú thích, phần thân của bài viết có thể được “treo” bắt đầu từ đường kẻ chung. Trong thiết kế đồ họa, đường chung này có thể gọi là đường treo – hang line. Trong kiến trúc, một điểm neo nằm ngang như vậy được biết đến như datum (điểm quy chiếu).


Hệ thống đường treo
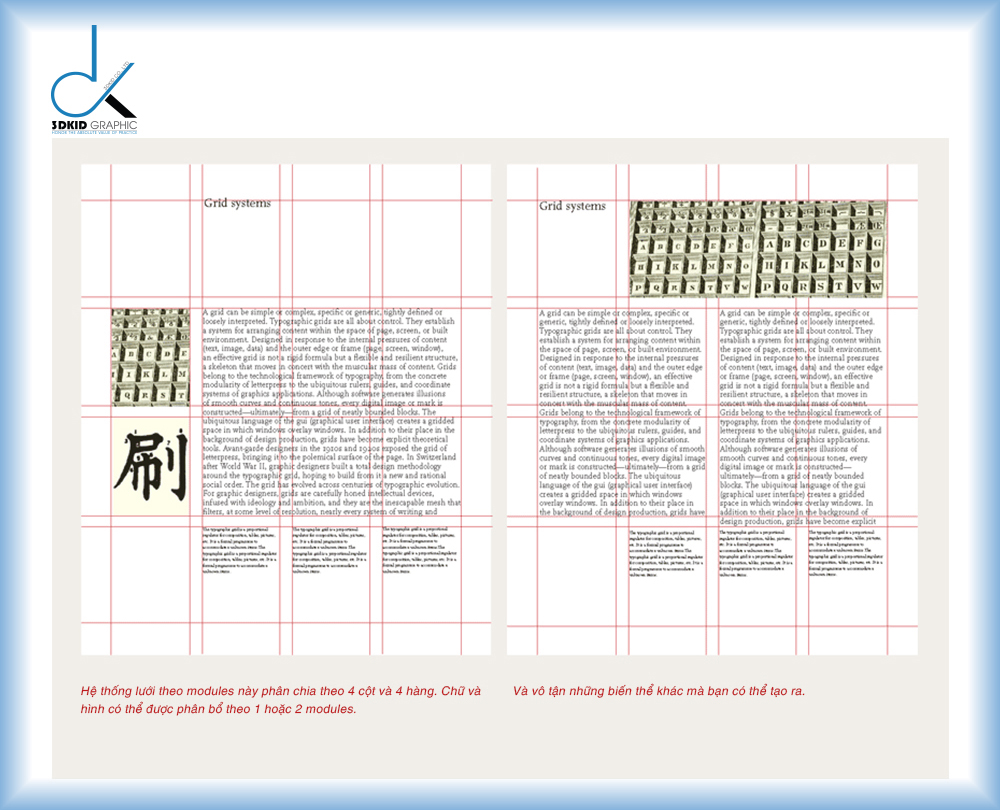
6. Lưới Module – Modular Grid
Một hệ thống lưới theo module sẽ chia toàn trang bằng cách kết hợp việc chia theo chiều ngang và chiều dọc. Các modules này sẽ hệ thống việc đặt và cắt hình ảnh cũng như text. Vào những năm thập kỷ 50 và 60, 3 designer người Thụy Sĩ gồm Gerster, Ruder và Muller-Brockmann đã phân chia hệ thống lưới như ví dụ sau.

Hệ thống lưới module ( Khoảng cách đều nhau)
7. Lưới Module Karl Gerstner

Thiết kế hệ thống lưới, 1963 (đã được vẽ lại)
Nhà thiết kế: Karl Gerstner. Nhà xuất bản: Arthur Niggli, Zurich.
Hệ thống lưới vuông này đi theo 6 cột theo chiều ngang và 6 modules theo chiều dọc, xếp chồng lên nhau bởi những 1, 2, 3 và 4 đơn vị. Theo chiều ngang, hệ thống lưới được thiết lập theo đơn vị 10pt, định hình khoảng cách của dòng từ đường cơ bản này đến đường cơ bản khác.
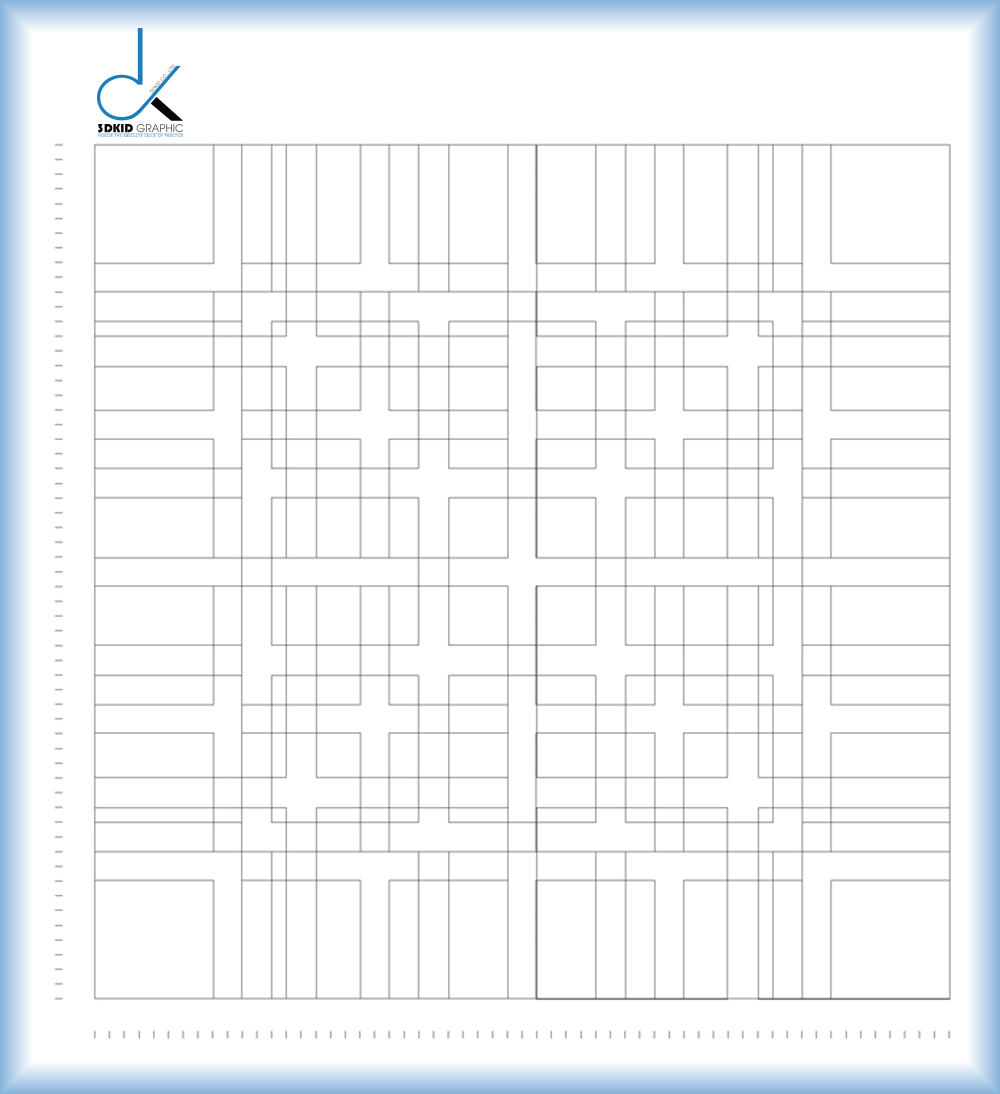
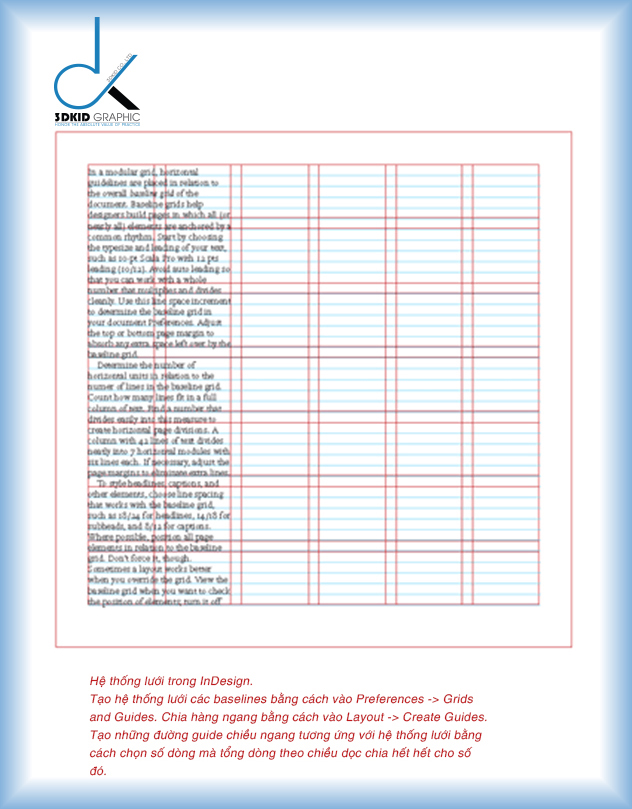
8. Lưới đường cơ sở – Baseline Grid
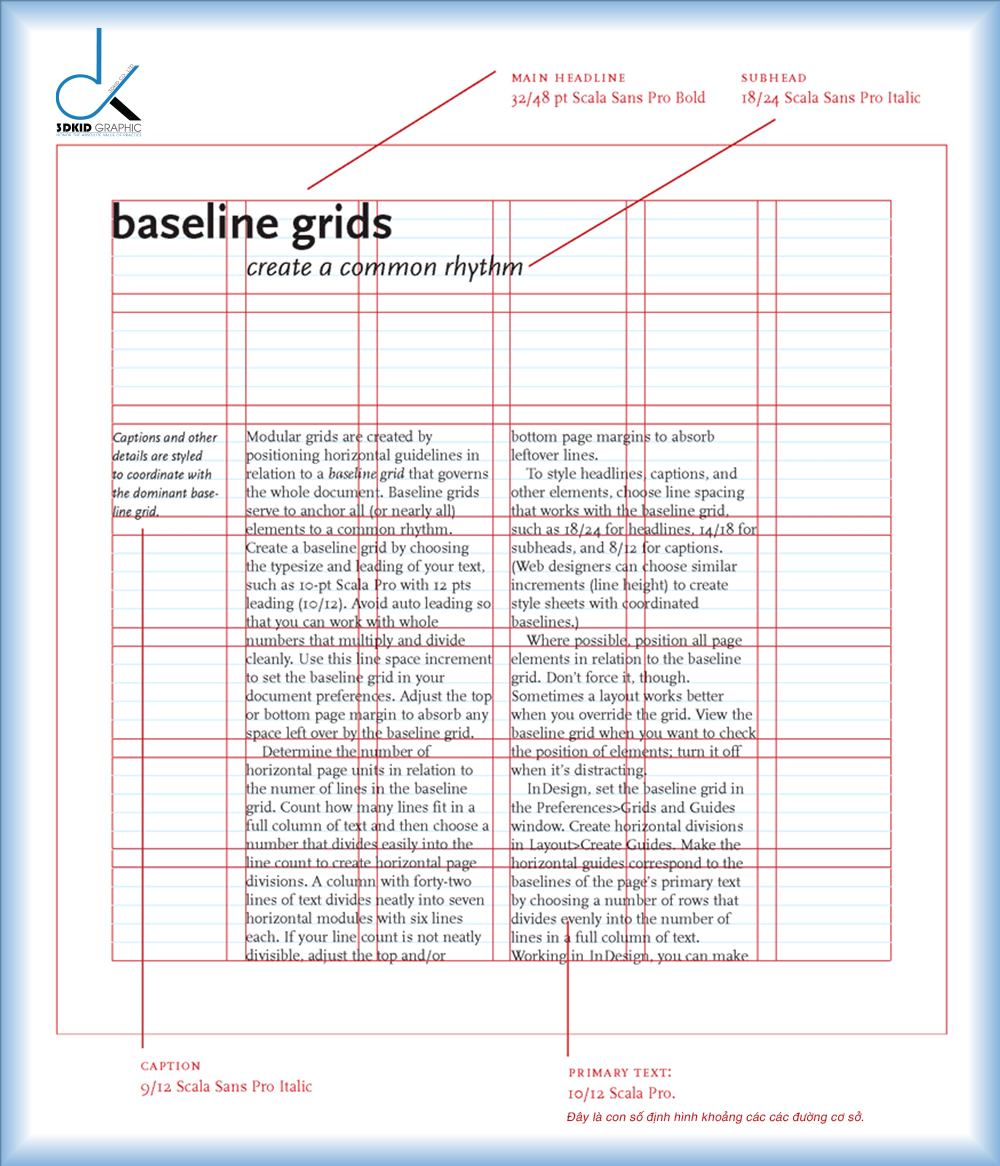
Đây là một dạng Lưới Module được tạo canh theo các đường cơ sở. Lưới đường cơ sở phục vụ cho việc định hình hầu như toàn bộ các thành phần thiết kế theo một nhịp điệu chung. Để tạo một Lưới đường cơ sở, bạn bắt đầu bằng việc lựa chọn kích cỡ chữ và cách dòng, ví dụ như 10pt Scala Pro với cách dòng 12pt (10/12). Tránh việc tự động cách dòng để bạn có thể chủ động chọn những con số tròn, có thể nhân và chia hết dễ dàng. Từ những con số này, bạn sẽ tạo nên hệ thống lưới cho toàn bộ ấn phẩm của mình.
Khi gặp phải việc kích thước trang không chia hết cho khoảng cách đường cơ bản, phần lề của trang sẽ giúp bạn “ngốn” bất cứ khoảng không nào thừa ra. Để xác định số lượng module theo chiều dọc trang, bạn sẽ căn cứ vào số lượng đường cơ sở. Ví dụ, một cột với 42 dòng, có thể chia thành 7 modules theo chiều ngang với 6 dòng mỗi modules. Nếu số lượng dòng không phải là một số chia hết, cứ để phần lề trên và dưới giải quyết các dòng thừa còn lại.
Để định dạng cho Tiêu đề, chú thích, và những thành phần khác, chọn những khoảng cách có thể đồng nhất theo đường cơ sở, ví dụ như 18/24 cho Tiêu đề, 14/18 cho Phụ đề, và 8/12 cho chú thích. Các thiết kế website, tương tự có thể chọn cách dòng (chiều cao dòng trong CSS) để định dạng trang chia hết cho các khoảng cách đường cơ sở. Khi có thể, bố trí tất cả các thành phần của trang theo hệ thống lưới đường cơ sở. Dĩ nhiên, điều này không bắt buộc. Đôi khi một bố cục sẽ vận hành tốt hơn khi bạn phá vỡ chút nguyên tắc. Nhìn hệ thống lưới cơ bản khi bạn muốn rà soát vị trí của các thành phần, tắt chúng đi nếu chúng làm bạn muộn phiền vì rối mắt.


Hệ thống lưới cơ sở

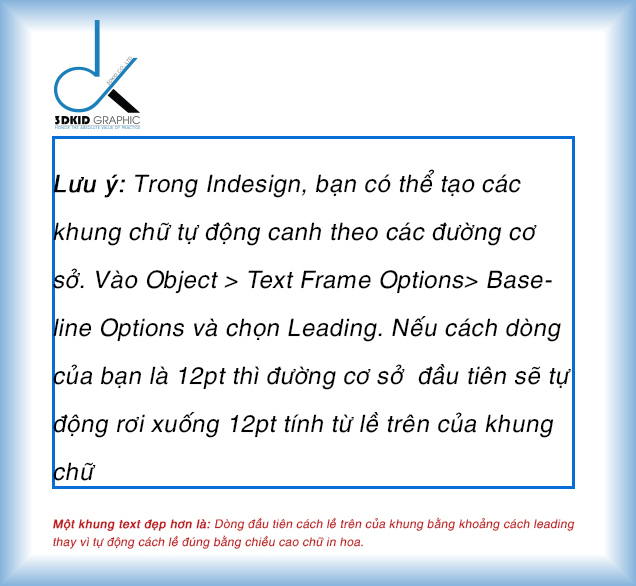
Lưu ý khi làm hệ thống lưới cơ sở
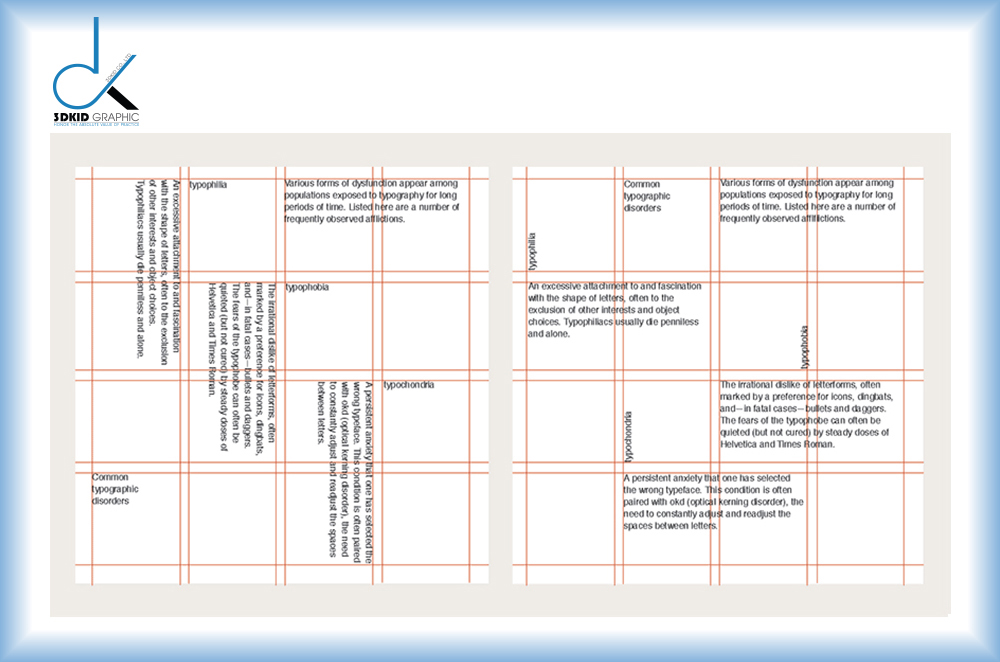
9. Dự án: Modular Grid
Sử dụng Modular grid để sắp xếp chữ theo tất cả các cách bạn có thể nghĩ ra. Sử dụng chỉ một kích thước chữ và chỉ canh trái, bạn sẽ tạo nên một các trúc typographic độc bản bằng một bố cục không gian. Để project ( dự án) phức tạp hơn, hãy bắt đầu thêm những biến số khác nhau cho bề ngang, kích thước và canh lề.



Một số gợi ý khi xếp nội dung vào hệ thống lưới đã đề ra
3DKID có lời khuyên cho các bạn rằng: Khi đã nắm rõ tất cả 9 mẹo căn bản khi làm về lưới, chắc chắn layout của bạn sẽ mang tính hệ thống cao, có chuẩn mực rõ ràng cho thiết kế. Ban đầu có thể chưa quen với cách dùng và quy định trong hệ thống lưới, nhưng khi bạn đã coi hệ thống lưới là cái " Nếp" trong layout rồi, các thiết kế về Typography của bạn sẽ được chỉnh chu, hoàn thiện và hiệu quả hơn rất nhiều.
🌈 CON ĐƯỜNG THÀNH CÔNG NGOÀI ĐẠI HỌC TẠI 3DKID GRAPHIC - “Trở thành Hoạ viên chuyên nghiệp, Nhà thiết kế chỉ với 12 tháng”
•ĐẶC BIỆT:
👉 Không xét tuyển đầu vào
👉 Ưu tiên học sinh vừa tốt nghiệp THPT
👉 Cấp chứng chỉ và giới thiệu việc làm cuối khoá
👉 Thành thạo và nhận việc ngay chỉ chỉ với 12 tháng học tại 3DKID Graphic
=== ĐẦU TIÊN & DUY NHẤT TẠI VIỆT NAM===
🌈 [KHAI GIẢNG] KHOÁ “THIẾT KẾ NỘI THẤT - KIẾN TRÚC” | KHOÁ ĐÀO TẠO CAO CẤP ART-PRE | THÀNH THẠO CHỈ 12 THÁNG HỌC KÈM TẠI 3DKID (Hạn đăng ký nhận quà đến 15/9/2019 - chỉ còn 10 suất ưu đãi đặc biệt)
🎁QUÀ TẶNG TRỊ GIÁ 5 TRIỆU - Được quy đổi thành Khoá học Art Soft bất kỳ tại 3DKID
🎁 MIỄN GIẢM HỌC PHÍ LÊN ĐẾN 5.890.000vnd
=======
👉 ĐẦU TIÊN & DUY NHẤT TẠI VIỆT NAM ÁP DỤNG PHƯƠNG PHÁP HỌC KÈM CẦM TAY THẠO VIỆC
🎁 GỌI NGAY ĐỂ NHẬN ƯU ĐÃI: 0936.181.457 - 0983.0984.41
👉 Xem khoá học đặc biệt tại link này: https://www.dohoa3dkid.vn/thiet-ke-noi-that-kien-truc-3dkid…
======
👉 KHOÁ ĐÀO TẠO CAO CẤP PREMIUM 3DKID
👉 THÀNH THẠO THIẾT KẾ ĐỒ HOẠ CHUYÊN NGHIỆP CHỈ TRONG 12 THÁNG
👉 HỌC KÈM CHẤT LƯỢNG CAO ĐẦU TIÊN & DUY NHẤT TẠI TP.HCM
💥 Đặc biệt: Đăng ký là học ngay - Không xét tuyển đầu vào - không chờ mở lớp - Học kèm linh hoạt - Cấp chứng chỉ đào tạo cuối khoá
✨ GIẢM NGAY 5.890.000VND khi đăng ký và đóng học phí 1 lần (chỉ còn 30.000.000 /Khoá học kèm)
🎁 Tặng thêm thư viện hành nghề trị giá 5 triệu cho các bạn đăng ký chuyển khoản.
===
✔️Khai giảng: Đăng ký là học ngay - không chờ mở lớp
✔️Lịch học: 2-4-6 hoặc 3-5-7 (Sáng/Tối)
✔️Thời gian học: 9h-11h; 18h30-20h30 hàng ngày
🏠Địa điểm học:
•Vp1: Số 100, đường số 10, KDC Cityland ParkHills, P.10, Q. Gò Vấp, TPHCM
•Vp2: Lầu 6, Toà nhà Win Home, 177 Bạch Đằng, P. 15, Q. Bình Thạnh, TPHCM
🌎 Đăng ký nhận ngay ưu đãi khủng: https://www.dohoa3dkid.vn/…/7fbb535dbfca45f2aa2280921c941a53
------------ ⚜️ ⚜️ ⚜️ ⚜️ ⚜️------------
🌈 ĐỒ HOẠ 3DKID - “Tôn vinh giá trị thực học”
$$$ Chuyên: Đào tạo đồ hoạ Ngắn hạn: “NHANH CHÓNG - LINH HOẠT - TẬN TÂM”
🏠 Vp1: Lầu 9, Toà nhà Vietcomreal, 68 Nguyễn Huệ, P. Bến Nghé, Q.1, TPHCM
🏠 Vp2: Số 100, đường số 10, KDC Cityland ParkHills, P.10, Q. Gò Vấp, TPHCM
🏠 Vp3: Lầu 6, Toà nhà Winhome, 177 Bạch Đằng, P. 15, Q. Bình Thạnh, TPHCM
———-
•Hotline: 0936.181.457 - 0983.0984.41
•Web: www.dohoa3dkid.vn
•Fb: fb.com/dohoa3dkid
•Email: 3dkidgraphic@gmail.com
———-
#đào_tạo_thiết_kế_đồ_hoạ, #đào_tạo_thiết_kế_nội_thất, #đào_tạo_thiết_kế_kiến_trúc, #đào_tạo_hoạ_viên_kiến_trúc,
#đào_tạo_Motion_graphic
#đào_tạo_kỹ_xảo_After_efect
#Autocad, #3Dsmax, #Hoạ_viên_3Dmax, #Vray, #Revit, #Photoshop, #Corel_Draw, #Illustrator, #Ai, #Affter_efect, #Ae, #Pr, #Indesign, #id, #Đồ_hoạ_3DKID, #3DKID_Graphic, #3DKID
-
10/19/2024 09:13:09
-
10/19/2024 09:13:09
-
04/24/2024 09:07:38