LÀM CHỦ THIẾT KẾ VỚI 7 NGUYÊN TẮC GESTALT
- Trang chủ
- Kiến thức hay
- LÀM CHỦ THIẾT KẾ VỚI 7 NGUYÊN TẮC GESTALT
LÀM CHỦ THIẾT KẾ VỚI 7 NGUYÊN TẮC GESTALT
05/15/2020 19:08:00 / Đăng bởi Trần Thanh / (0) Bình luận
Hình ảnh, không gian, màu sắc, bố cục là thứ giúp truyền tải thông điệp của một sản phẩm, một thương hiệu đến với người dùng và thị trường. Để một sản phẩm đến tay người tiêu dùng chắc chắc không chỉ riêng về chất lượng mà còn phụ thuộc vào mẫu mã, kiểu dáng bên ngoài của thiết kế. Dù thiết kế mang tính nghệ thuật và cảm hứng nhưng để mang đến một thiết kế đạt hiệu quả cao về mặt mỹ thuật, chúng ta vẫn cần có nguyên tắc khoa học. 7 NGUYÊN TẮC GESTALT giúp các thiết kế của bạn trở nên thuyết phục và mang lại hiệu quả cao.
Không gian âm (thuật ngữ thiết kế tiếng Anh gọi là Negative Space hay White Space) là không gian trống xung quanh đối tượng chính của một thiết kế hoặc của một bức ảnh… Không gian trống có thể có màu hoặc không có màu và không chứa bất kỳ một nội dung nào, bao gồm: chữ (text), hình ảnh hay các yếu tố thiết kế khác. Việc sử dụng khoảng trắng giữa các chi tiết trong thiết kế là điều đầu tiên cần nghĩ đến và một số thiết kế sử dụng khoảng trắng một cách tinh tế khiến người dùng khó mà nhận ra. Bạn có nhận ra mũi tên giữa chữ E và X trong logo của FedEx không? Nó đã áp dụng nguyên tắc trong giả thuyết Gestalt.

Giả thuyết Gestalt dựa trên ý tưởng bộ não con người sẽ tìm cách đơn giản hóa và sắp xếp các hình ảnh hoặc thiết kế phức tạp một cách vô thức, sau đó chỉnh sửa thành một hệ thống hoàn chỉnh có liên kết mật thiết với nhau. Điều đó giúp chúng ta có thể hiểu rõ hơn về môi trường sống và những gì tồn tại xung quanh.
Có sáu nguyên tắc thường được nhắc đến trong thuyết gestalt: similarity (nguyên tắc đồng bộ), continuation (nguyên tắc liên tục), closure (nguyên tắc đóng kín), proximity (nguyên tắc gần bên), figure/ground (nguyên tắc Chính-phụ) và symmetry & order (nguyên tắc đối xứng và thứ tự). Sau này, common fate (nguyên tắc bầy đàn) được thêm vào như nguyên tắc thứ 7 của học thuyết gestalt.
1. Nguyên Tắc Đồng Bộ (Similarity)
Bản năng con người là sắp xếp những thứ giống nhau thành một nhóm. Nguyên tắc đầu tiên của thuyết Gestalt chính là dựa vào đặc điểm này. Mọi thứ sẽ được nhóm theo màu sắc, hình dạng hoặc kích thước. Nhờ đặc điểm này, tính tương đồng có thể dùng để gắn kết các yếu tố giống nhau dù không cùng vị trí trong thiết kế.

Các hình vuông ở đây đều như nhau cả về khoảng cách lẫn kích thước, tuy nhiên chúng ta lại tự động nhóm chúng theo màu sắc dù không có lí do gì cả
Tất nhiên, bạn có thể làm chúng trở nên khác biệt khi bạn muốn chúng nổi bật. Đó là lý do tại sao các nút calls to action (kêu gọi hành động) thường được thiết kế với màu sắc khác với những phần còn lại trong cùng trang web – để chúng có thể thu hút sự chú ý của người dùng.
Trong thiết kế UX, sử dụng sự tương đồng giúp người dùng dễ dàng nhận ra những mục cùng loại. Ví dụ, trong một danh sách các tính năng sử dụng các yếu tố thiết kế lặp (như là một icon sử dụng cho 3-4 dòng chữ liên tiếp), nguyên tắc sự tương đồng giúp người dùng dễ nắm bắt hơn. Ngược lại, hãy thay đổi thiết kế những tính năng bạn muốn nổi bật hoặc khiến chúng bắt mắt hơn với người dùng.
Ngoài ra, những thứ đơn giản như đảm bảo tính liên kết trong một thiết kế cũng nên dựa theo nguyên tắc sự tương đồng này để người dùng dễ dàng hiểu được cách bố trí cũng như cấu trúc trang web của bạn.
2. Nguyên Tắc Liên Tục (Continuation)
Các quy luật của sự nối tiếp ấn định cách ánh nhìn của chúng ta đi theo hướng uyển chuyển nhất khi nhìn vào các đường thẳng dù chúng được vẽ nguệch ngạc như thế nào.

Dù được làm nổi bật bởi các chấm màu đỏ, nhưng mắt chúng ta vẫn mặc định hướng theo đường đi uyển chuyển nhất
Nguyên tắc này có thể là một công cụ tuyệt vời với mục đích hướng người dùng vào đối tượng được ấn định. Do đó, hãy đảm bảo thiết kế của bạn “trượt” theo đường nhìn của người dùng. Bởi hướng nhìn của mắt chúng ta luôn đi theo một đường cụ thể, di chuyển từ vật này sang vật khác. Hãy nhìn cách thiết kế bố cục sản phẩm theo chiều ngang của trang Amazon. Đó là ví dụ điển hình về nguyên tắc nối tiếp.
3. Nguyên Tắc Đóng Kín (Closure)
Closure là một trong những nguyên tắc Gestalt thú vị nhất cũng là điều tôi thích nhất khi viết bài này. Đây là ý tưởng về việc bộ não tự động lấp kín những phần còn thiếu trong thiết kế để tạo thành bức tranh hoàn chỉnh.
Dạng đơn giản nhất của nguyên tắc này là hướng ánh nhìn vào những điểm nối theo vị trí từ đầu đến cuối. Phức tạp hơn thì thường thấy trong các thiết kế logo. Ví dụ như hình ảnh gấu panda trong logo của World Wildlife Fund, các đường viền như bị “vẽ thiếu”, tuy nhiên não bộ chúng ta vẫn hình dung ra đầy đủ chi tiết của thực thể này.

Nguyên tắc Closure thường được dùng trong thiết kế logo, ví dụ như USA Network, NBC, Sun Microsystems, và cả Adobe.
Một ví dụ điển hình khác của nguyên tắc này trong thiết kế UX và UI là: đưa ra một hình ảnh bị mờ dần về phía rìa màn hình, khi đấy vì tò mò, người dùng sẽ lướt tiếp để khám phá điều họ quan tâm. Ngược lại, một hình ảnh hoàn chỉnh có thể khiến họ nhàm chán và không có nhu cầu xem tiếp trang của bạn nữa.
4. Nguyên Tắc Gần Bên (Proximity)
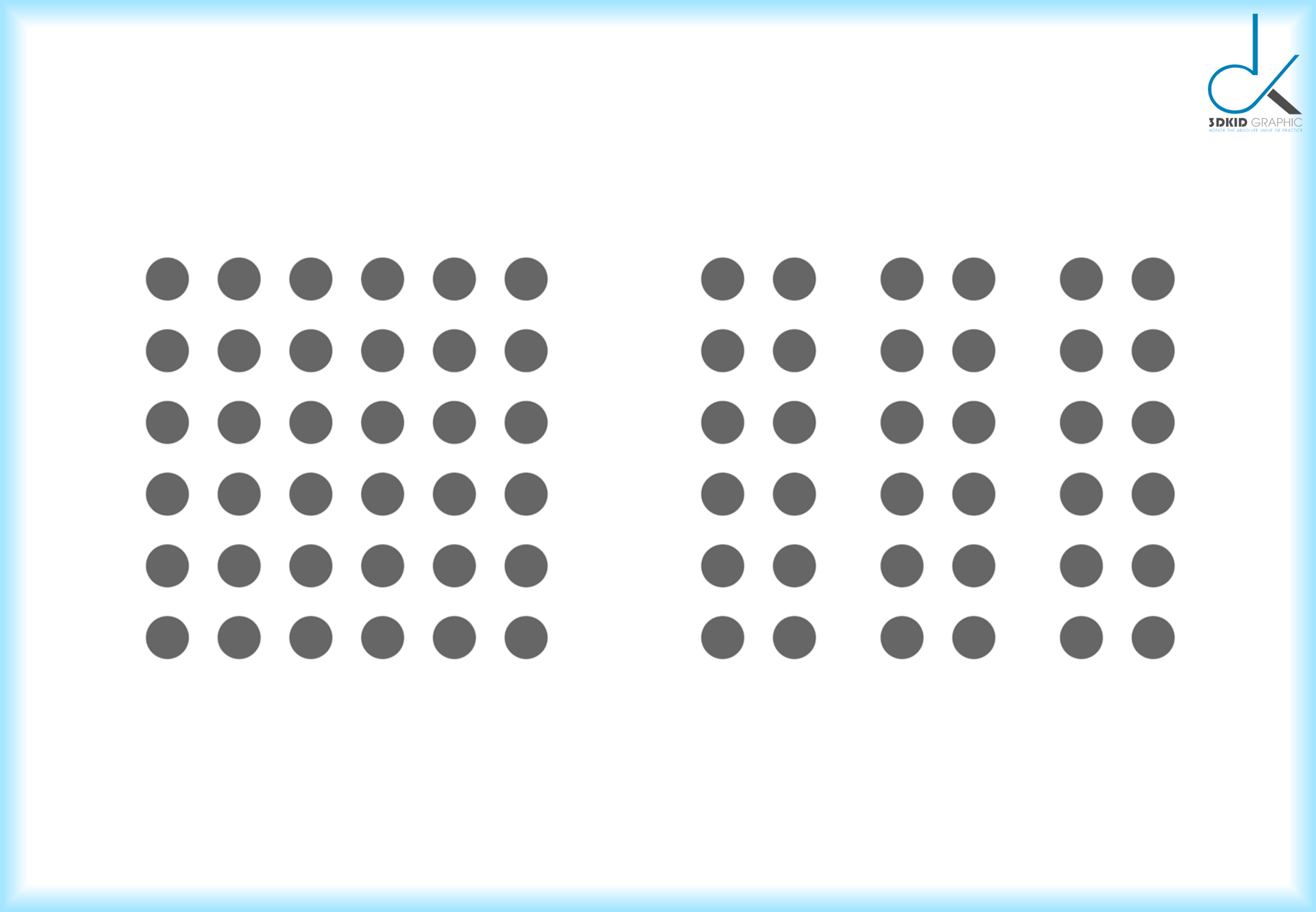
Proximity nói về sự liên kết mật thiết giữa các yếu tố trong thiết kế. Sự liên kết mạnh mẽ nhất liên quan đến các yếu tố trùng lập hoặc xếp chồng lên nhau. Tuy nhiên, nhóm các yếu tố này thành những khu vực riêng biệt nhau hoặc tách rời chúng bởi các khoảng trắng cũng mang đến hiệu ứng tương tự.
Cùng xem minh họa dưới đây:

Rõ ràng, ở hình bên phải, nhờ sự xuất hiện của các khoảng trắng, bộ não chúng ta mặc định được các hình tròn được chia thành 3 nhóm khác nhau
Trong thiết kế UX, proximity thường được dùng để giúp người dùng phân loại được các nhóm khác nhau mà không cần sử dụng các border. Kết hợp cùng các khoảng trắng, người dùng chắc chắn nhận biết được cấu trúc và cách bố trí mà bạn muốn truyền tải.
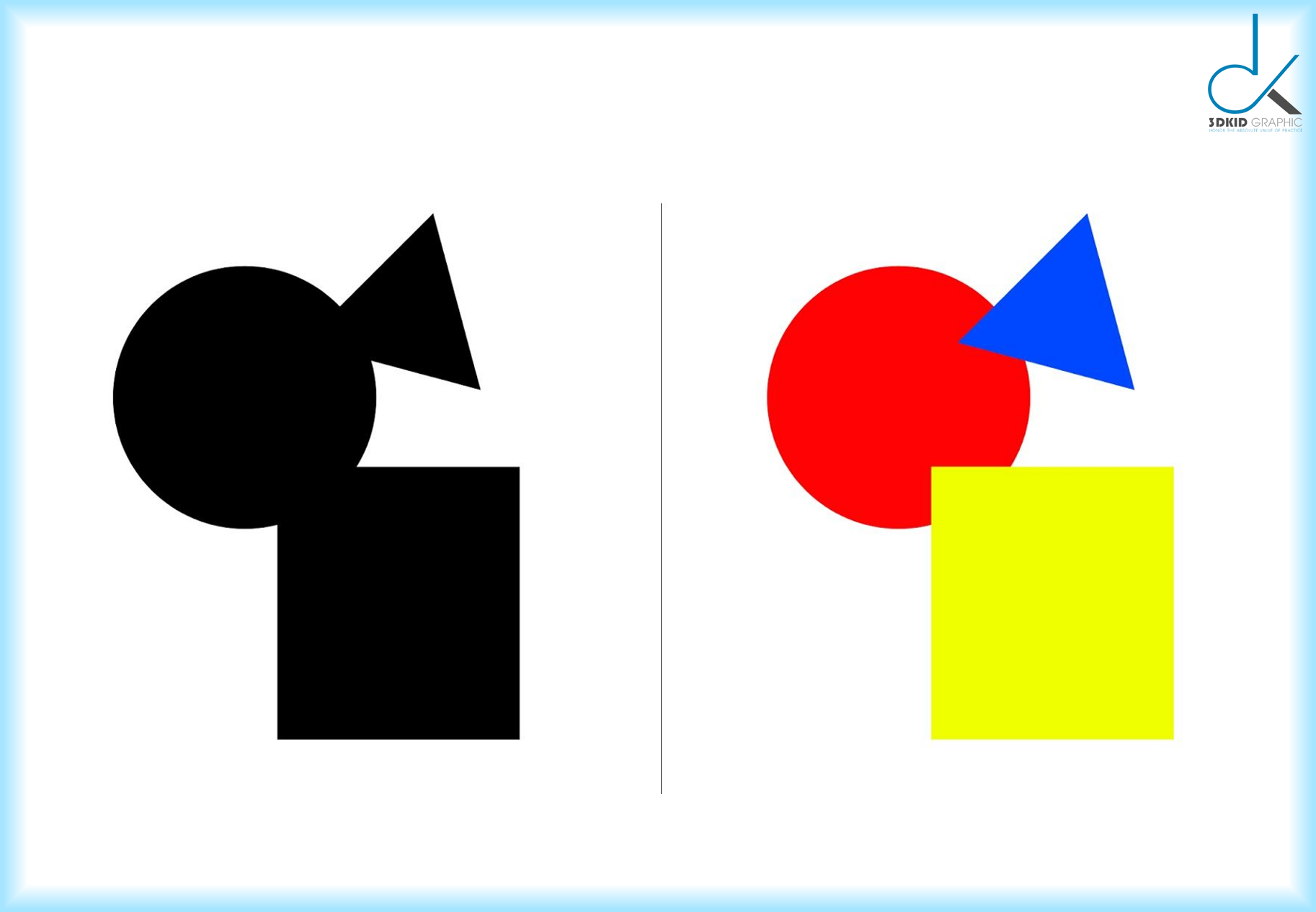
5. Nguyên Tắc Chính-Phụ (Figure/Ground)
Nguyên tắc Chính-phụ (figure/ground) cũng giống như nguyên tắc Đóng kín (Closure) khai thác cách thức não bộ con người xử lý không gian âm bản (Negative space). Có lẽ chúng ta đã thấy nhiều thiết kế sử dụng nguyên tắc này (như logo FedEx được nhắc ở trên)
Não bộ chúng ta sẽ phân biệt được chi tiết nào trong bức ảnh là trọng tâm hoặc phần nền. Do đó, điều kích thích sự thú vị của chúng ta chính là việc nhìn thấy 2 hình ảnh độc lập nhau trong cả trọng tâm và phần nền của thiết kế. Như các ví dụ dưới đây:

Có phải bạn nhìn thấy được cả 2 bức tranh: 1 là hình ảnh cây với vài chú chim; 2 là con sư tử và khỉ đột đang nhìn chằm chằm nhau đúng không? (Logo của vườn bách thú Pittsburgh Zoo & PPG Aquarium)
Đơn giản hơn, có thể được thấy trong bức ảnh dưới đây, hai khuôn mặt tạo thành đế nến hoặc bình gốm giữa chúng.

Hình minh họa bởi nhà tâm lý học người Đan Mạch Edgar Rubin
Nhìn chung, não bộ sẽ tự diễn giải phần lớn hơn của bức ảnh sẽ là ground và phần nhỏ hơn là figure. Chúng ta có thể sử dụng yếu tố màu sắc sáng hơn hoặc tối hơn để chi phối việc người dùng xem chi tiết nào là ground và chi tiết nào là figure.
Nguyên tắc chính-phụ (figure/ground) có thể rất hiệu quả khi các nhà thiết kế sản phẩm muốn làm nổi bật điểm trọng tâm. Ví dụ như, khi cửa sổ pop ups hiện ra, toàn bộ nền trang web sẽ bị làm mờ; hoặc khi người dùng nhấp chuột vào thanh “Tìm kiếm”, họ sẽ thấy một sự đối lập giữa thanh này và toàn bộ backround còn lại.
6. Nguyên Tắc Đối Xứng Và Thứ Tự (Symmetry Và Order)
Quy luật sự đối xứng và thứ tự còn được gọi là "Prägnanz" trong tiếng Đức. Theo nguyên tắc này, khi đối diện với những hình ảnh mơ hồ, não bộ con người sẽ tự mặc định đưa nó về hình thái đơn giản nhất có thể. Ví dụ, trong logo đơn sắc của Olympic, mọi người sẽ nhìn như một chuỗi các hình tròn chồng lên nhau chứ không phải là một loạt các đường cong.

Hay một ví dụ khác được minh họa dưới đây:
7. Nguyên Tắc Bầy Đàn (Common Fate)
Ban đầu common fate không được đưa vào học thuyết Gestalt, chỉ gần đây nó mới được thêm vào mà thôi. Trong thiết kế UX, sự hữu dụng của nó không nên bị xem nhẹ. Nguyên tắc này chỉ ra việc mọi người sẽ nhóm các vật với nhau và thiết kế chúng cùng hướng nhau.
Trong tự nhiên, chúng ta thấy rất nhiều bầy chim, đàn cá v.v. Thật ra, chúng chỉ là các cá thể riêng lẻ nhưng cùng di chuyển theo một khối, do đó chúng ta thường xem chúng như một tập hợp thực thể.

Thiết kế của Martin Adams trên trang Unsplash
Nguyên tắc này rất có ích trong thiết kế UX bởi những hiệu ứng mang đậm tính náo nhiệt này cực thịnh hành trong nền thiết kế hiện đại. Các yếu tố không nhất thiết phải di chuyển để thỏa mãn nguyên tắc này nhưng chúng cần mang đến ấn tượng cho người dùng về cảm giác chuyển động thực sự.
Như bất kì nguyên tắc về tâm lý nào, việc học cách kết hợp các nguyên tắc của gestalt vào tác phẩm thiết kế sẽ nâng cao hiệu ứng trải nghiệm người dùng. Hiểu được cách não bộ hoạt động cùng việc khai thác các xu hướng bản năng tự nhiên của con người giúp việc tương tác người dùng trở nên dễ dàng hơn, dù đó chỉ là lần đầu tiên họ ghé thăm trang web của bạn.
Các nguyên tắc Gestalt rất dễ tích hợp vào trong bất kì thiết kế nào và có thể nhanh chóng nâng tầm một thiết kế lộn xộn hoặc một thiết kế đang chật vật thu hút người xem so với một thiết kế mà có sự tương tác tự nhiên, liền mạch hướng người dùng đến hành động mà bạn muốn.
Các nguyên tắc Gestalt có thể nhanh chóng nâng tầm một thiết kế lộn xộn hoặc đang chật vật trong việc thu hút người dùng trở nên dễ tương tác hơn.
Trong thiết kế, hệ thống phân cấp thị giác phân định vị trí, cấp bậc của các yếu tố khác nhau khiến chúng trở nên quan trọng hơn so với các thành phần còn lại. Các nguyên tắc Gestalt lại ảnh hưởng sâu sắc đến hệ thống phân cấp thị giác này.
Học thuyết Gestalt giải thích cách não bộ con người xử lý thông tin về các mối quan hệ và hệ thống phân cấp trong thiết kế cũng như hình ảnh dựa trên các tiêu chí như similarity (nguyên tắc đồng bộ), proximity (nguyên tắc gần bên) và closure (nguyên tắc đóng kín).
ĐỒ HỌA 3DKID
Hotline: 0936.181.457 - 0983.0984.41
Email: 3dkidgraphic@gmail.com
Website: www.dohoa3dkid.vn
======
3 cơ sở đào tạo tại tp.HCM:
*Quận 1: Lầu 9, Toà nhà Vietcomreal, 68 Nguyễn Huệ, P. Bến Nghé, Q.1, TPHCM
*Bình Thạnh: Lầu 6, Toà nhà Win Home, 177 Bạch Đằng, P. 15, Q. Bình Thạnh, TPHCM
*Gò Vấp: Số 100, đường số 10, KDC Citylanh Park Hills, P. 10, Q. Gò Vấp, TPHCM
-
02/22/2025 08:56:48
-
10/19/2024 09:13:09
-
10/19/2024 09:13:09