16 VÍ DỤ VỀ TYPOGRAPHY CỠ LỚN TRONG THIẾT KẾ TRANG WEB
- Trang chủ
- Kiến thức hay
- 16 VÍ DỤ VỀ TYPOGRAPHY CỠ LỚN TRONG THIẾT KẾ TRANG WEB
16 VÍ DỤ VỀ TYPOGRAPHY CỠ LỚN TRONG THIẾT KẾ TRANG WEB
11/06/2020 10:04:00 / Đăng bởi dương anh thi / (0) Bình luận
Khi kết hợp typeface đúng đắn, sử dụng độ đậm nhạt phông chữ và màu sắc phù hợp cũng như một vài hiệu ứng hoạt họa ấn tượng, bạn có thể tạo ra một tổng thể typography thu hút, hằn vào trí nhớ người xem mà vẫn thể hiện được tài năng sáng tạo của mình.
Typography kích thước lớn hiện nay là một trong những xu hướng thịnh hành nhất trong thiết kế trang web. Kí tự càng lớn thì càng tốt. Các typeface có kích thước cực to với nét đậm sẽ gây ấn tượng sâu sắc, thu hút sự chú ý và có yếu tố làm người xem kinh ngạc cũng như thu hút và chiếm lấy tâm trí của họ. Chúng truyền tải thông điệp quả quyết theo một cách vô cùng nhiệt liệt, dù bạn sử dụng chúng riêng biệt hay kết hợp với các yếu tố đồ họa tuyệt đẹp khác.
Khi nói đến việc tạo trang web với các typeface kích thước lớn, các nhà thiết kế thường tránh sử dụng các phông chữ trang trí và thay vào đó là chọn các phông đơn giản và trung lập. Họ sử dụng chúng cho phần header, button và trong phần văn bản – thật ra bất kì vị trí nào họ muốn vì không có luật lệ khắc khe nào đặt ra cả. Sáng tạo không có giới hạn và những ví dụ ấn tượng về typography lớn trong thiết kế trang web sẽ đưa bạn đến nhiều điều tuyệt vời với các kí tự lớn:
- USSR Design Almanac
- Thibaud Allie
- Diego Funken
- Mouthwash
- Van Holtz Co
- Jon Way Studio
- Corentin Bernadou
- 100 Days of Poetry
- Sam Phlix
- Editorial New
- Safari Riot: Noise
- À Gauche de la Lune
- BASIC Moves
- Angela Milosevic
- Florian Monfrini
- Demo Festival
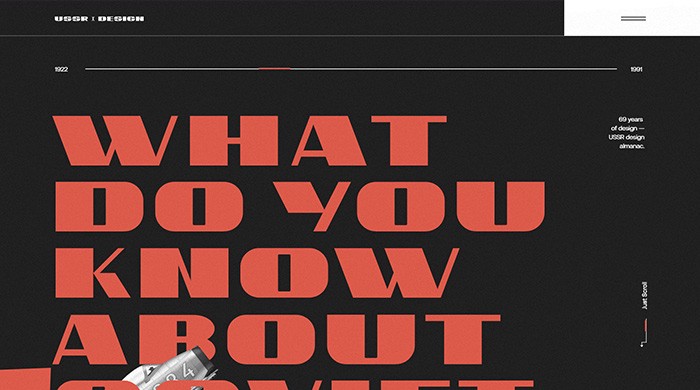
USSR Design Almanac

USSR Design Almanac là bộ sưu tập online được tạo bởi agency thiết kế Ukrainian Obys. Đây là đơn vị tạo các sản phẩm nổi tiếng nhất tại Liên Xô. Nó bao gồm các ví dụ thiết kế về xe cộ, tòa nhà, máy bay và nhiều thứ khác được làm từ năm 1922 đến 1991. Trang web chứa đầy các hình ảnh hoạt họa thú vị, nhưng nổi bật hơn cả là phần typography đậm đà và thu hút sự chú ý ngay lập tức. Nó nổi bật, quyến rũ và đa số sử dụng gam màu đỏ. Các kí tự hỗ trợ tuyệt đẹp cho hình ảnh và nhấn mạnh tinh thần Soviet của trang web.
Thibaud Allie

Thibaud Allie là giám đốc nghệ thuật và nhà thiết kế kĩ thuật số độc lập tại Paris. Ông có chuyên môn vững vàng trong lĩnh vực thiết kế trang web, xây dựng thương hiệu, định hướng nghệ thuật và cộng tác với nhiều khách hàng nổi bật như Virgil Abloh, Reebok, Nestlé và vân vân. Khi lướt xuống trang web này, bạn sẽ thấy rằng đa số typeface chiếm phần lớn diện tích màn hình và đây là tất cả những gì bạn có thể thấy. Các kí tự có độ tinh xảo cao và gây sốc nhưng không hề mang lại cảm giác choáng ngợp. Chúng không lấn át các dự án mà ông trình bày trong trang web của mình. Ngược lại, chúng kết hợp mượt mà với các yếu tố khác và đồng thời thể hiện thiện chí sẵn sàng thử nghiệm với typography lớn trong trang web.
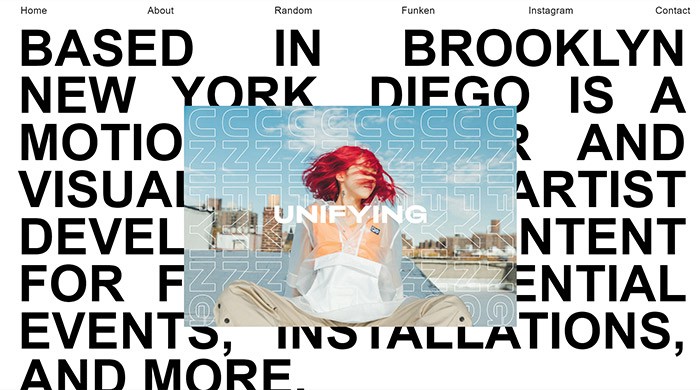
Diego Funken

Trang web mang hơi thở thành thị của Diego Funken chứa rất nhiều typography cỡ lớn. Khi trang homepage tải xong, bạn sẽ được chào đón với các kí tự khổng lồ in hoa kể về câu chuyện của tác giả. Ông là một nhà thiết kế chuyển động và nghệ sĩ thị giác tại thành phố New York. Khi bạn di chuyển con trỏ chuột xung quanh trang web và chạm đến một vài từ, những dự án của anh sẽ xuất hiện dưới dạng video hoặc hình ảnh. Trang homepage mang nét tối giản với nền trắng và typography đen.
Không có quá nhiều yếu tố ngoại cảnh, từ đó làm nổi bật các dự án của Diego. Phần giới thiệu trang web được tô điểm với các kí tự trắng lớn trên phần nền tối. Tuy nhiên khi bạn di chuyển con trỏ chuột đến phần @diegofunken, một hình ảnh xuất hiện trên phần nền và chiếm lấy toàn bộ màn hình và các kí tự đổi màu. Tác giả đã tạo một trang web đơn giản, tuy nhiên nhờ vào sự ứng dụng các typeface và hoạt họa thông minh của mình, anh có thể làm nổi bật những tác phẩm và cho thấy tài năng sáng tạo của mình.
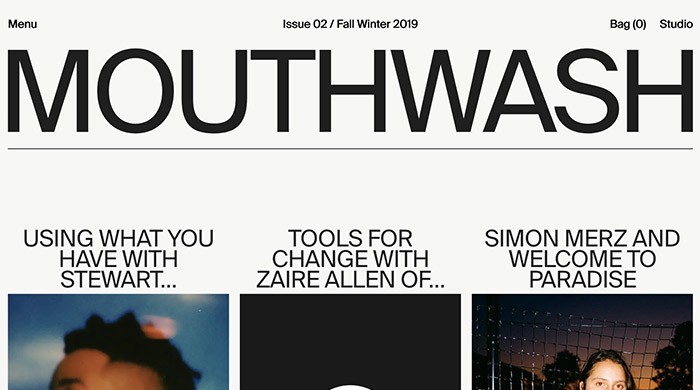
Mouthwash

Mouthwash là một dự án được thực hiện bởi studio cùng tên tại Los Angeles. Họ coi chúng có nét khác thường kì lạ, một từ phù hợp với phong cách và nhịp điệu của dự án. Nó được trang trí bởi các hình ảnh tuyệt đẹp, video thú vị và phần typography rõ ràng và đơn giản, góp phần hoàn thiện diện mạo hiện đại và cảm xúc của trang web. Phần Journal rất thú vị bởi nó chứa toàn là chữ và khi bạn di chuyển con trỏ chuột lên tiêu đề bài viết, hình ảnh sẽ xuất hiện trên trang và lưu giữ cho đến khi con trỏ chuột rời đi.
Van Holtz Co

Van Holtz Co là một studio chuyên về nội dung hoạt họa, tương thích và tương tác. Trang web nhìn rất ấn tượng và mang lại trải nghiệm sử dụng vui tươi, khéo léo khắc họa sự sáng tạo của những con người đằng sau studio này. Trang homepage mang gam màu tím rất dễ thương bên cạnh phần typography hoạt họa tương tác lớn chiếm phần lớn trang web. Các dự án mà studio đã thực hiện được liệt kê ở góc phải màn hình. Khi bạn di chuyển con trỏ chuột đến tên dự án, các kí tự mất đi màu được fill và chỉ còn lại nét viền outline. Sản phẩm, phần giới thiệu trang web và journal page cũng có nhiều yếu tố typography tuyệt vời dù các kí tự không to bằng nội dung ở trang homepage.
Jon Way Studio

Jon Way Studio chuyên về thiết kế và nhiếp ảnh. Toàn bộ trang web được trang trí bởi hiệu ứng chất liệu hạt hoạt họa, khiến tổng thể như một bộ phim. Khi lướt xem trang homepage, bạn sẽ bắt gặp các kí tự hoạt họa kích thước lớn, kích thích người xem tìm hiểu thêm về phong cách thiết kế và nhiếp ảnh của Jon cũng như đọc phần journal của anh nhiều hơn. Khi di chuyển con trỏ chuột đến, các kí tự sẽ được gạch ngang và đổi màu từ đen sang xám. Các ví dụ về tác phẩm của anh được trình bày chi tiết hơn ở phần dưới. Tuy vậy, yếu tố typography với diện mạo thú vị cũng đủ để truyền cảm hứng cho người đọc ở lại trang web và tìm hiểu thêm về tác phẩm của Jon.
Corentin Bernadou

Corentin Bernadou là một nhà thiết kế và lập trình viên tại Bordeaux, và như chia sẻ, anh là một con người cuồng thiết kế tối giản. Trang web của anh là sự phản ánh đúng đắn về khẩu vị và tình yêu dành cho chủ nghĩa tối giản. Anh chọn typography đơn giản, thanh lịch và bắt mắt với các kí tự in hoa và kết hợp chúng với một vài ví dụ xuất sắc từ hồ sơ năng lực của mình. Các yếu tố không hề lấn át lẫn nhau. Những kí tự và hình ảnh tạo nên sự kết hợp mạnh mẽ khắc họa nên phong cách và kĩ năng của Corentin.
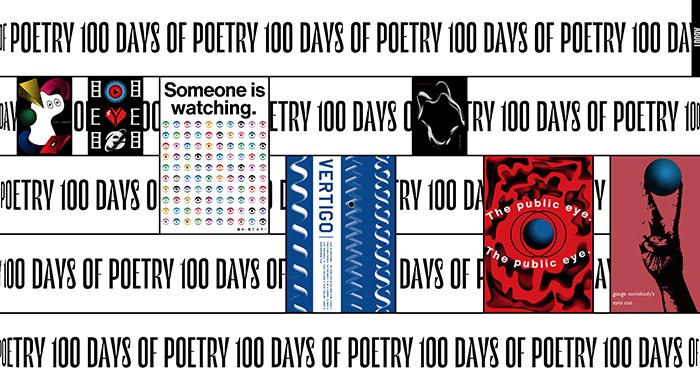
100 Days of Poetry

100 Days of Poetry trông như một phòng trưng bày online chứa các tác phẩm của Notty, một nhà thiết kế đồ họa người Nhật Bản. Mỗi ngày anh tạo một tác phẩm và duy trì điều đó trong 100 ngày. Dù trang web táo bạo này chỉ chia sẻ các tác phẩm của Notty, các kí tự in hoa là điều đầu đầu tiên mà bạn sẽ thấy. Màn hình như được chia thành 5 dòng và cụm từ 100 Days of Poetry được viết nhiều lần trong mỗi dòng. Để khám phá các tác phẩm của Notty, bạn có thể kéo trỏ chuột theo chiều dọc và phòng trưng bày sẽ từ từ hiện ra với sự xuất hiện của các tác phẩm từ trái sang phải. Khi di chuyển con trỏ chuột, các kí tự và hình ảnh cũng chuyển động theo tựa như được đặt trên băng chuyền.
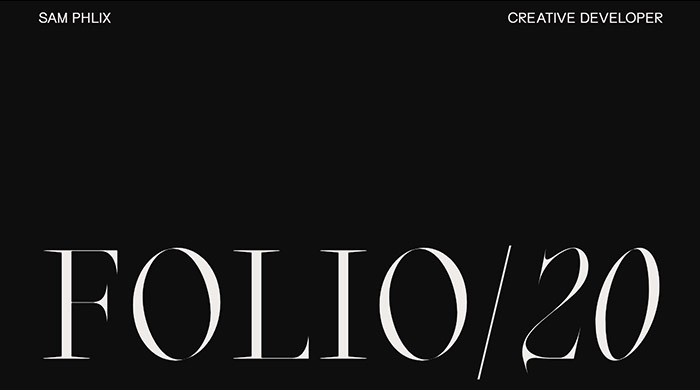
Sam Phlix

Sam Phlix là một lập trình viên sáng tạo tại Lyon, Pháp và trang web của anh trông như một đế chế của chủ nghĩa tối giản, nơi mà typography kích thước lớn là yếu tố chủ đạo. Sự tương phản cao giữa hai màu sắc nêu bật lên phần nội dung văn bản được kết hợp khéo léo với một số tác phẩm của Sam. Trang web này là một ví dụ tuyệt vời cho tác động khi kết hợp phông chữ in hoa có và không có chân. Điều khiến nó thu hút hơn là sự ứng dụng các kích thước và độ đậm nhạt phông chữ khác nhau, làm tăng thêm diện mạo thu hút và thanh tao của trang web.
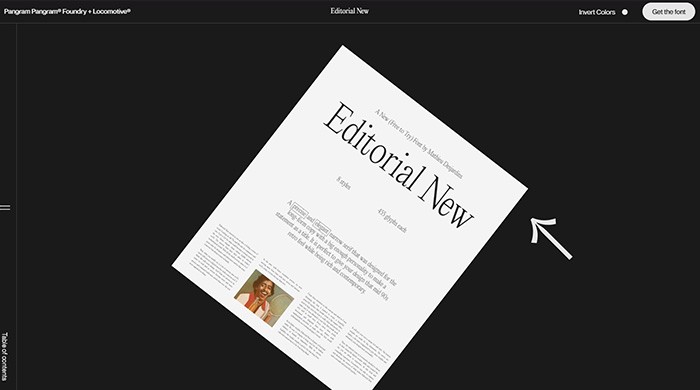
Editorial New

Dự án lạ lùng này là sự trình bày typeface Editorial New của Pangram Pangram Foundry trên phương diện kĩ thuật số. Nó được tạo ra bởi Locomotive, một web agency nổi tiếng trên thế giới, với mục tiêu là chia sẻ phông chữ thanh lịch này. Trang web mang tính sáng tạo cao và mỗi phần đều chứa đựng nhiều yếu tố gây bất ngờ, nhấn mạnh các đặc điểm khác nhau của typeface cũng như cho phép bạn chỉnh sửa và tự mình thử nghiệm. Toàn bộ dự án này tập trung vào một phông chữ, tuy vậy mọi thứ được hoàn thiện rất tỉ mỉ với nhiều phần typography chuyển động. Thật không bất ngờ gì khi nó được trao giải Site of the Month vào tháng 10 tại Awwwards.
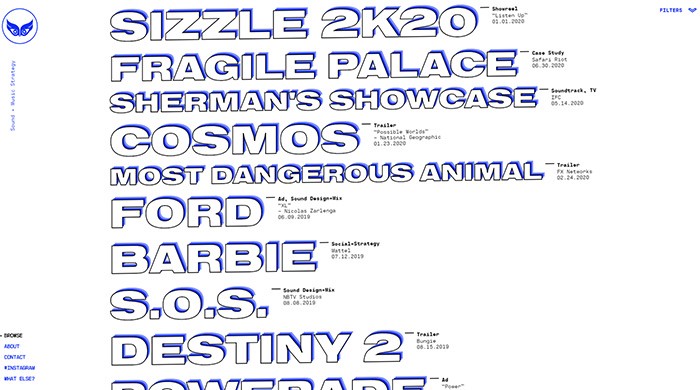
Safari Riot:Noise

Safari Riot:Noise là một nhóm thiết kế âm thanh và âm nhạc tập trung sản xuất nội dung sáng tạo cho các thương hiệu và công ty sản xuất. Trang web của họ rất náo nhiệt và chứa nhiều thứ hay ho. Màu sắc rực rỡ, đồ họa ấn tượng và nền video là những gì chiếm lấy tiêu điểm, tuy vậy phần văn bản và typography thu hút sự chú ý của người xem từ giây phút ban đầu. Các kí tự được tô điểm nhiều màu sắc và khi bạn di chuyển con trỏ chuột lên, chúng sẽ lớn hơn và màu sắc cũng như phông chữ sẽ thay đổi. Nếu giữ nguyên và di chuyển sang tên dự án, trang web sẽ mất đi màu sắc của nó và chuyển sang gam trắng, đồng thời các kí tự cũng mất đi màu fill và giữ lại phần viền outline.
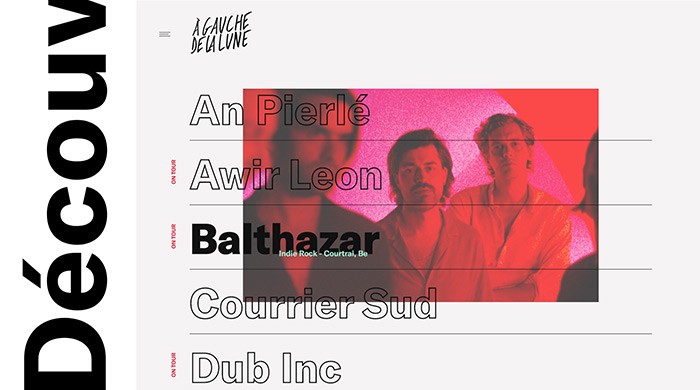
À Gauche de la Lune

À Gauche de la Lune là một agency đặt chỗ từ Lille, Pháp. Trang homepage đều tràn ngập typeface. Màn hình như được chia thành 2 phần theo hai hướng kéo chuột khác nhau. Các kí tự lớn đậm nét nằm bên trái của màn hình và danh sách những nghệ sĩ được liệt kê dưới phông chữ rõ ràng và viền outline. Màu sắc duy nhất hiện diện ở trang web là trắng và đen với vài đường gam đỏ bên cạnh các hình ảnh đầy màu sắc xuất hiện khi bạn di chuyển trỏ chuột đến tên nghệ sĩ. Trang nghệ sĩ được trang trí với một vài yếu tố kèm thêm như video và hình ảnh, tuy nhiên chúng cũng có nhiều typeface với typography lớn được sử dụng cho mỗi trang.
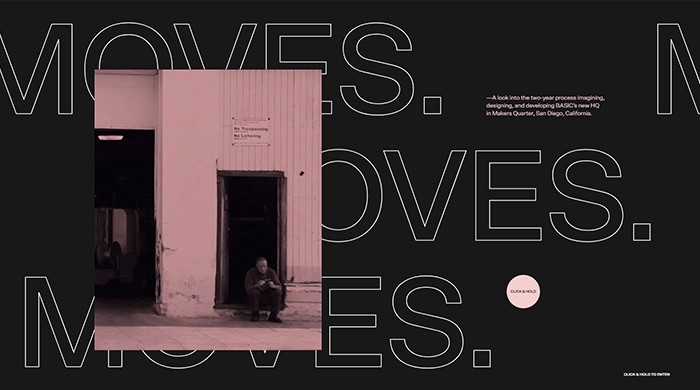
BASIC Moves

BASIC Moves là một agency tại San Diego, California. Trang web của họ cung cấp “trải nghiệm xóa mờ ranh giới giữa thể loại tài liệu, xã luận và kĩ thuật số”, như lời họ chia sẻ. Các kí tự có nhiều hình dạng, từ in đậm ở kích thước lớn đến in hoa, cỡ chữ nhỏ, mỏng hơn hay typeface viền outline. O&3 một vài trang, màu nền thay đổi từ xám đậm sang trắng. Các kí tự đều tuân theo một quy tắc nhất định và màu của chúng cũng thay đổi tùy theo. Thậm chí khi trang web chứa rất nhiều loại video và nhân tố thị giác, phần typography cũng trở nên rất nổi bật là đóng vai trò quan trọng trong việc tạo ra một diện mạo thị giác đặc trưng cho agency, thứ đã được công nhận và trao giải nhiều lần năm 2019.
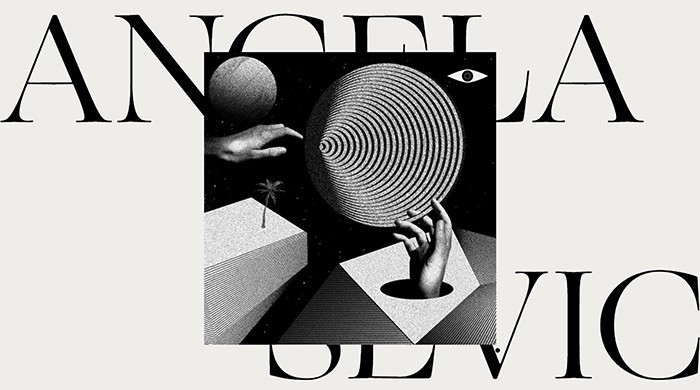
Angela Milosevic

Angela Milosevic là nhà thiết kế digital và trở thành một tên tuổi lớn trong thế giới thiết kế trang web. Trong trang web đơn sắc của mình, cô kết hợp phông chữ có chân, in hoa, kích thước lớn với typeface chữ thường, in nghiêng, đôi khi là phối hợp hai hiệu ứng khác nhau trong một từ. Các kí tự thường rất thú vị. Khi bạn di chuyển con trỏ đến, các tác phẩm từ hồ sơ năng lực tuyệt vời của Angela sẽ xuất hiện. Các kí tự thường khác cũng cho phép nhấn chọn và sẽ đưa bạn đến nhiều trang web của những công ty mà cô đã làm việc. Trang web trông nghiêm trang nhưng cô vẫn có thể khiến nó trở nên cực kì sáng tạo với nhiều phong cách typeface và kết hợp chúng với hình ảnh đặc biệt cũng như hiệu ứng hoạt họa thú vị.
Florian Monfrini

Florian Monfrini là một họa sĩ người Pháp tại Paris. Trang web của anh được tạo với mục đích thông báo buổi triển lãm của anh tại thành phố Mexico. Typography cỡ lớn và các hình ảnh ấn tượng chiếm toàn bộ trang web. Ở vài phần, các kí tự và con số được đặt kích thước rất lớn và xuất hiện lên toàn màn hình. Chúng có màu đen, in đậm, thanh lịch và được in hoa, tất cả nằm trong một bố cục tuyệt vời với các hình ảnh đầy màu sắc. Tuy nhiên, hình ảnh và kí tự không lấn át lẫn nhau mà còn tạo nên một tổng thể đầy thu hút, khiến người xem chỉ muốn xem chi tiết về buổi triển lãm tiếp theo của Florian.
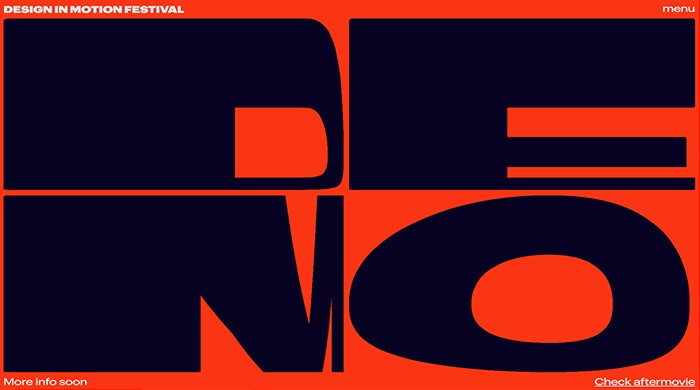
Demo Festival

The Design in Motion Festival có một trang web với một nhân vật vui tươi, phù hợp với chủ đề của lễ hội kỉ niệm các tác phẩm chuyển động từ khắp nơi trên thế giới. Điều đầu tiên mà bạn thấy là các kí tự kích thước lớn, nhiều kiểu tạo thành từ DEMO. Các kí tự này biến đổi hình dạng của chúng khi bạn di chuyển con trỏ chuột xung quanh màn hình. Tuy nhiên dù bạn di chuyển trỏ chuột ở hướng nào thì từ DEMO vẫn rõ ràng trong bất kì điều kiện méo mó như thế nào. Sự kết hợp giữa các kí tự hoạt họa và màu nền thay đổi từ màu cam mạnh mẽ nồng nhiệt sang gam màu xanh lục đậm đã tạo nên một diện mạo và cảm xúc độc nhật cho trang web của lễ hội này.
Lời kết
Typography kích thước lớn hiện diện khắp nơi trong thiết kế trang web. Như một vài ví dụ đã minh họa, toàn bộ trang web có thể thay đổi typography mà không bị chênh lệch. Những gì mà bạn có thể có được khi sử dụng toàn chữ và cách mà bạn thao túng chúng khi sử dụng những công nghệ hiện đại là vô tận. Khi kết hợp typeface đúng đắn, sử dụng độ đậm nhạt phông chữ và màu sắc phù hợp cũng như một vài hiệu ứng hoạt họa ấn tượng, bạn có thể tạo ra một tổng thể typography thu hút, hằn vào trí nhớ người xem mà vẫn thể hiện được tài năng sáng tạo của mình.
Trên đây là 16 VÍ DỤ VỀ TYPOGRAPHY CỠ LỚN TRONG THIẾT KẾ TRANG WEB. Hy vọng những chia sẻ trên sẽ giúp ích cho bạn. hãy liên hệ ngay Hotline: 0964.084.557 để được tư vấn thêm về các khoá học chất lượng cao tại 3DKID. Thanks!
ĐỒ HỌA 3DKID
Hotline: 0936.181.457 - 0983.0984.41
Email: 3dkidgraphic@gmail.com
Website: www.dohoa3dkid.vn
======
3 cơ sở đào tạo tại tp.HCM:
*Quận 1: Lầu 9, Toà nhà Vietcomreal, 68 Nguyễn Huệ, P. Bến Nghé, Q.1, TPHCM
*Bình Thạnh: Lầu 6, Toà nhà Win Home, 177 Bạch Đằng, P. 15, Q. Bình Thạnh, TPHCM
*Gò Vấp: Số 100, đường số 10, KDC Citylanh Park Hills, P. 10, Q. Gò Vấp, TPHCM
-
02/22/2025 08:56:48
-
10/19/2024 09:13:09
-
10/19/2024 09:13:09